投资公司网站建设的改进意见
2016-12-15
深圳投资有限公司关于公司网站的改进意见
改进板块为“产品中心”。下面三张图是改进后效果图

关于 “产品中心” 调整
原模块中:“原1”、“原2”和“原3”功能保留,如原图1所示原图中“堆叠区域”的字体大小
1.1改进后每个产品下面都细分三个子页面:分别是“净值走势图”、“净值明细”和“产品简介”。
所有产品的名称以居中显示,字体颜色为白色,字体大小可参考原来字体大小,所有产品名称的背景色统一改为原来“产品中心”字样的背景色(R166,G33,B51。供参考,以原来为准)。
如果处于浏览状态,其当前浏览产品名称的颜色为(R166,G33,B51)(如1.1.13号所示),当前浏览的产品名称的背景色为黄色(如图1.13号所示)。
例如:当前正在浏览“3号”,那么“3号”字样为(R166,G33,B51)色,“3号”背景色为黄色。
1.2 当点击进入浏览具体的产品时,产品的子页面有三个,分别是“净值走势图”、“净值明细”和“产品简介”,默认情况下 产品子页面“净值走势图”为该产品的当前页面,处于当前浏览状态的“净值走势图”的字体颜色为原来“产品中心”字样的背景色(R166,G33,B51。供参考,以原来为准),处于未浏览状态的“净值明细”和“产品简介”字体颜色为黑色。“净值走势图”、“净值明细”和“产品简介”的字体大小可参考原“堆叠区域图”的字体大小(改进后没有“堆叠区域图”字样)。
例如:当前正在浏览“3号”,首先看到的是“净值走势图”页面的净值走势,“净值走势图”字样颜色为原来“产品中心”字样的背景色(R166,G33,B51。供参考,以原来为准),“净值走势图”页面里面左上方的“3号”字样为颜色为原来“产品中心”字样的背景色(R166,G33,B51。供参考,以原来为准), 此时“净值明细”和“产品简介”字体颜色为黑色。同理,浏览“净值明细”页面时,“净值明细”字体颜色为原来“产品中心”字样的背景色(R166,G33,B51。供参考,以原来为准),“净值走势图”、和“产品简介”字体颜色为黑色。以此类推。
1.3 具体的“净值走势图”内容参考附图,“净值走势图”内容中左侧的净值数值 字体需加粗 颜色为黑色,下边的 日期数字 字体不需要加粗 颜色为黑色,产品净值曲线(案例中为“3号”) 和 沪深300 参数如附图。
当鼠标在净值曲线图上移动时,移动到相应的周期节点处显示效果为附图1.3.1,具体参数在1.3.1处。
当前净值曲线日期数字从2016.08.01——2016.12.09,共有17个周期(净值曲线首日不算,此处2016.08.01不计算,之后的每增加一个时间节点为增加一个周期,如2016.08.01——2016.08.05为第一个周期,2016.08.05——2016.08.12为第二个周期,以此类推,此净值曲线共有17个周期),改进后最终效果默认能显示50个周期(也就是能显示一年的净值曲线走势,如2016.01.01——2016.12.31期间的净值曲线,共有50个周期)。
在鼠标处于净值曲线上,如果此时按住鼠标左键不放,净值曲线可左右移动(如现在最早的净值为2016.08.01,通过此功能可以查看2016.08.01之前的净值曲线)。
在鼠标处于净值曲线上,如果此时向前或者向后滚动鼠标上的小轮子,净值曲线可放大或者缩小(以便查看当前浏览产品的整体净值曲线)。向后滚动放大净值曲线,向前滚动缩小净值曲线,滚动的参考基准为最后一个周期(也就是最新一个日期数字)。案例中的最后一个周期(也就是最新一个日期数字)是2016.12.09,也就是当滚动鼠标上的小轮子时,净值曲线始终以最后一个周期为基准,比如我要看2016.08.01之前的净值曲线,那么,我就可以在鼠标上向前滚动小轮子 也就是缩小净值曲线,如果一直滚动就可以看到从第一个周期到最后一个周期的全部净值曲线此时,最后一个周期始终不变,案例中 就应该能一眼看到2016.08.01之前和到2016.12.09的全部净值曲线。
关于 “产品中心” 调整
2.1 “净值明细”页面里面左上方的“3号”字样为颜色为原来“产品中心”字样的背景色(R166,G33,B51。供参考,以原来为准),
此页面应能显示10个周期的数据,超过10个周期只显示最新的10个周期,10个周期之前的数据处理方式 如图所示所示,也就是当我点击此处按钮”2”时,可以查看最新10个周期之前的10个周期,点击按钮“3”,“4”… …以此类推
关于 “产品中心” 调整
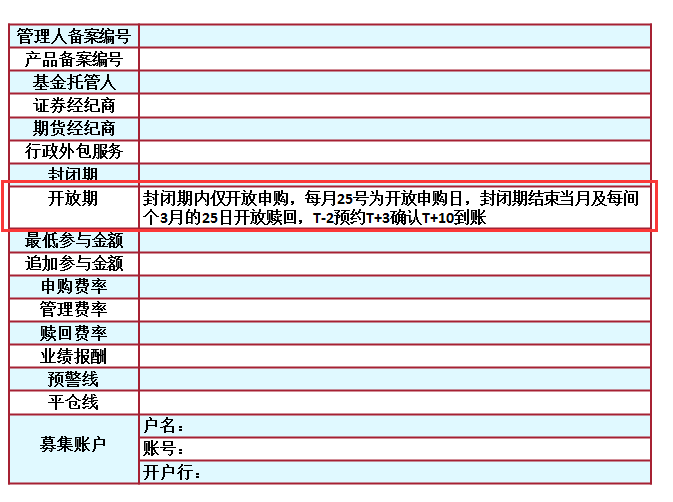
此页面应能显示产品简介,具体参数如图所示,平时只需在表格填写相应产品对应的内容。如遇到表格中某行填写内容超过两行,需要能显示两行所有内容。如“开放期”内容多,需要填写两行位置。如图所示。

上一篇:咨询网站开发十项功能
下一篇:企业服务平台网站建设
最新案例
-
2021-10-22
-
2021-10-20
-
2021-10-11
-
2021-10-09
-
2021-09-18
热门案例
-
2018-06-08
-
2018-04-23
-
2018-06-09
-
2018-05-21
-
2020-08-10